Firefox の DOM Inspector のインストールに関するメモ
posted @ April 17, 2005 01:12 AM
category: web
Firefox には DOM Inspector (DOM インスペクタ) というツールが用意されています。
DOM インスペクタは任意のウェブドキュメントや XUL アプリケーションで利用中の DOM を精査したり修正したりするのに使うことができるツールです。ドキュメント及びその中の全ノードを多種多様な視点で見るビューが表示される、二分割ウィンドウを用いて DOM 階層を探索することができます。
最近になって使うようになったのですが、CSS でWebページをデザインする時や、 JavaScript などで DOM を扱う時に大活躍します。もはや手放せなくなってしまいました。
そんな DOM Inspector ですが、個人的にインストールにけっこう苦労したので、使えるようになるまでを簡単にまとめてみました。(なお、環境は Firefox 1.0.2 for Windows - 日本語版 です。)
インストール方法
実は DOM Inspector は標準ではインストールされていません。(という情報がなかなか見つからず、当初、困惑しました・・・)
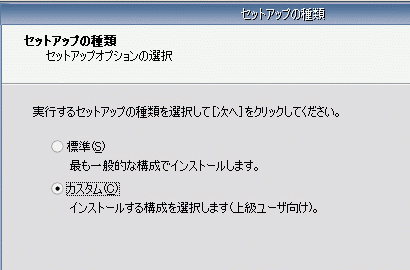
Firefox のインストール時に「カスタム」を選択することでインストールできます。(「上級ユーザ向け」とありますが、臆すことなかれ。)

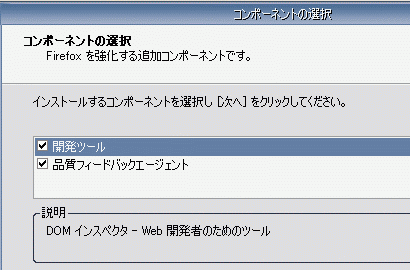
すると、「コンポーネントの選択」で「開発ツール」が選べるのでこれをチェックします。あとはインストールを完了させればOKです。

とまあ、作業自体は簡単なのですが、僕が試したときは、実はうまくインストールできませんでした。DOM Inspector は起動できるんだけど、DOM Nodes が一切表示されなかったり、いろいろなボタンが効かなかったりと、使い物になりません。どうやら上書きインストールがダメだったようで、一度 Firefox をアンインストールしてから再セットアップをするとうまく使えるようになりました。
起動方法
インストールが完了すると、メニューバーの [ツール] に [DOM インスペクタ] が追加されます。あとは、DOM Nodes を参照したいページを開いた状態で [DOM インスペクタ] を選ぶだけ。

また、Firefox のショートカットを作成し、そのリンク先に -inspector を追加すれば、Firefox を起動せずに DOM Inspector のみを単体で起動することもできます。
"C:\Program Files\Mozilla Firefox\firefox.exe" -inspector
なお、具体的な使い方については、gaspanik weblog: Firefoxのススメ に詳しくまとめられています。(大変参考になりました!)
DOM 自体、まだまだ勉強不足なのですが、DOM Inspector を使いこなして、自在にDOMを操れるぐらいになりたいなぁと思っている今日この頃です。
Trackbacks
このエントリーのトラックバックURL:
http://iandeth.dyndns.org/~jimbo/cgi-bin/mt-tb.cgi/70

