「伊東家の食卓」とWeb2.0
posted @ April 23, 2006 12:13 PM
category: web
「伊東家の食卓」という生活に役立つ裏技を紹介する番組がありますが、それが今、世界で話題を呼んでいます。
- Video Demonstration: Keep your BandAid on all day - Lifehacker(バンドエイドが一日中はがれない裏技)
- How to keep a bandaid on all day - Japanese Video Via Smart Stuff(同上)
- Folding t-shirts fast - Lifehacker(Tシャツを一瞬できれいにたたむ裏技)
- Video Demonstration: Peel a potato in one step - Lifehacker(ジャガイモの皮を一瞬できれいに剥く裏技)
それぞれのコメントを見ると、えらくインパクトを与えているようですね。(確かにうなる裏技ばかり。)
テレビ番組というのは、どうしようもなくくだらないものも多いですが、世界でも通用するような良質なコンテンツも当然あるわけです。そういう「眠ったお宝」を(著作権の問題はあるんだろうけど)テレビ局じゃなくて個人が YouTube や Google Video を通じて世界に発信してしまう。そして、それがものすごい勢いで広まっていく。まさに Web2.0 の世界。楽しいなぁ。
permalink | comments (4) | trackback (1)
Yahoo! User Interface and Design Patterns Libraries
posted @ February 15, 2006 01:55 AM
category: web
SOLVALOU.NET さんより。
Yahoo! から、Web2.0 なサイトのための素晴らしいライブラリが公開されました!
一つはXMLHttpRequest のマネージャーやかっちょいいエフェクトが用意されている User Interface Library。こちらはJavaScriptのライブラリとなっています。さっそくダウンロードしてざっとソースを見ましたが、コメントもしっかり書かれていて、かなり読みやすい。機能的には prototype.js や script.aculo.us と似てるでしょうか。
もう一つはパンくずリンクやオートコンプリートといったUIのパターンを集めた Design Pattern Libraryで、こちらはUIのソリューションに関するガイドラインになっているようです。
今ちょうど、オライリーのJavaScript本で基礎から勉強しなおしているところなので、個人的にはかなりヒットです。なんて素敵なバレンタインのプレゼント。prototype.js とともにいい学習材料になりそうです。
オライリー・ジャパン (2000/12)
売り上げランキング: 4,639
permalink | comments (1) | trackback (0)
ブログの価値を鑑定
posted @ October 28, 2005 02:44 PM
category: web
» Business Opportunities Weblog | How Much Is My Blog Worth
ブログの価値を鑑定してくれます。(あちこちで流行っているので、一応のっかってみた。)10,000ドル弱だそうです。これって高いの?安いの?いずれにせよ、この値段で買ってくれるならなんぼでも売りまっせ。(笑)

My blog is worth $9,597.18.
How much is your blog worth?
permalink | comments (0) | trackback (1)
MyBlogLog にリンク元の集計機能が追加
posted @ October 06, 2005 01:34 AM
category: web
1ヶ月ぐらい前から MyBlogLog にリンク元の集計機能が追加されています。(オフィシャルのアナウンスが出るまで待っていようと思っていたんだけど、いつまでたっても発表されないので痺れを切らしてエントリー。)
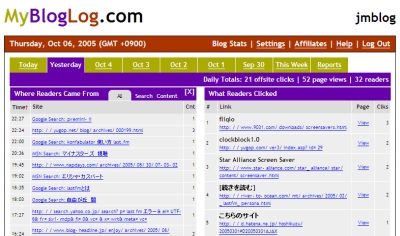
言葉の説明だけだとよくわからないかもしれませんが、下の画像を見れば一目瞭然かと。(page viewが少ないのが丸わかりでちと恥ずかしい・・・)
左側の表("Where Readers Came From"ってとこ)が新しく追加された部分。ちなみに「Time(訪問時刻)」、「Site(リンク元サイト)」、「Cnt(集計件数)」のそれぞれで並び替えることができます。
もともと MyBlogLog は「自分のサイト上の他サイトへのリンクが何回クリックされたか」を集計してくれるサービスだったのですが、今回の機能追加で From (自分のサイトにどこから飛んできたか)と To (自分のサイトからどこに飛んで行ったか)の両方が見られるようになったわけですね。
一部日本語が化けていたりするのですが、簡単なアクセス集計なら MyBlogLog だけで十分という感じ。設定も簡単だし、個人的にはかなりおすすめです。
ただ、Pro版(有料版)を利用しているので、無料版でも機能追加されているのかはちょっと不明・・・誰かおせーて。
permalink | comments (4) | trackback (1)
かっこいいスクリーンセーバー
posted @ September 08, 2005 01:27 AM
category: web
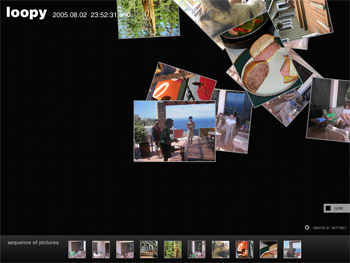
以前紹介した Loopy つながりで、個人的にかっこいいと思うスクリーンセーバーをいくつか探してみました。
[更新履歴]
- Clockr を追加。
- Pong Clock Screensaver を追加。
- NISSAN cube WIRED のスクリーンセーバー3つを追加。(thanks to inoさん)
- ケミカル・ブラザーズのスクリーンセーバーを追加。
- ESCAPE WHILE YOU CAN: star alliance で紹介されていたスターアライアンスのスクリーンセーバーを追加。
- amana のスクリーンセーバーが中村勇吾氏の作品だということがご本人のブログで判明しました。ということで、敬意を表して彼の有名なスクリーンセーバーclockblock1.0を追加。
» fotologue.jp スクリーンセーバー
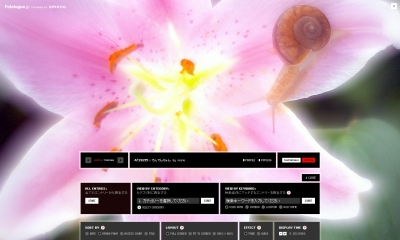
fotologue.jp で投稿された写真がスライドショー形式で流れるスクリーンセーバー。fotologue.jp というのはプロやハイアマチュアの写真家向けフォトログのサービスです。Loopy(つまりFlickr)に比べると、クオリティの高い写真ばかりだし、カテゴリやキーワードで絞り込めるので、こっちのほうがいいかも。

» amana :「伝える」から「伝わる」へ
上記の fotologue.jp を運営しているamana (アマナ)という会社が公開しているスクリーンセーバー。Napdays さんで紹介されていました。うーん、かっこいい!会社ではこっちに switch しちゃった。(さようなら、Loopy ・・・)

» fliqlo
昔からお気に入りのスクリーンセーバー。(curry氏も会社辞める前、ずっとこれ使ってたね。)パタパタめくれる時計のスクリーンセーバーで非常にシンプルなんですが、動きがいいんだな。

» clockblock1.0
中村勇吾氏の作品。会社の同期が使っていて、「ブロックを積んでは壊し、積んでは壊しして、よくわかんないスクリーンセーバーだなぁ」と思っていたのですが、実は、時計になっているのでした。実用性はないかもしれないけど、おもしろいです。

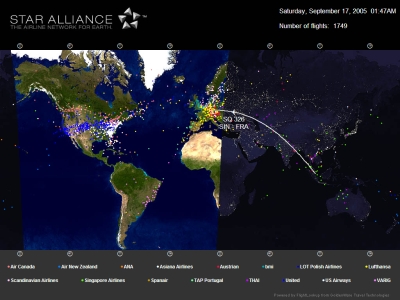
» Star Alliance Screen Saver
スター アライアンスに加盟している航空会社の飛行機の位置が、世界地図上にリアルタイム(あるいは加速モード)でポイント表示されます。いろいろな設定ができるのですが、全部英語なのでいまいちよーわからん・・・このスクリーンセーバーを見ていると旅に出たくなりますねー。いいな、これ。

» Chemical Brothers スクリーンセーバー
会社のマネージャーが使っていたスクリーンセーバーがかっこよかったので教えてもらいました。ケミカルダンサーズが激しく踊ります。ノリがいいのが好きな人にはおすすめ!

» cubeman
NISSAN Cube が企画したクリエイティブ・プロジェクト「cube WIRED」の作品の1つ。四角い箱の cubeman があちこち跳ね回ります。ずっと見てると cubeman が・・・!立方体の各面に自分の好きな画像を貼り付けることができますが、そのままが一番かわいいですね。

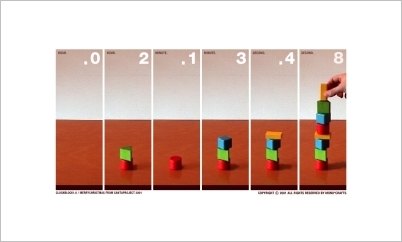
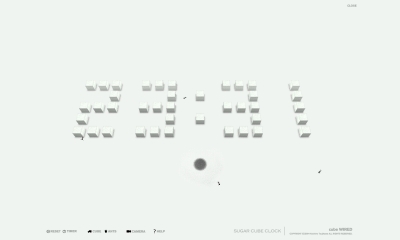
» Sugar Cube Clock
cubeman と同じく「cube WIRED」の作品の1つ。角砂糖でできた時計で、1分ごとにアリが角砂糖を運んで時刻を変えていきます。アリの動きがすごくリアル。ただ時間ぴったりに変わらないことがよくあります。アリだからしょうがない、のか?23:59 から 00:00 に変わるところを見てみたいです。

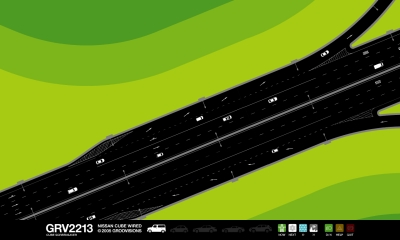
» GRV2213
もういっちょ「cube WIRED」シリーズ。よく耳にするデザイングループ「groovisions」の作品です。クルマの走りを俯瞰で追っていくスクリーンセーバーなんですが、なんといっても疾走感がたまりません。ドライブが好きな人におすすめ!

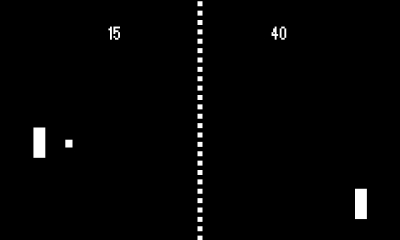
» Pong Clock Screensaver
"Pong" というのは"Ping Pong"、つまり「ピンポン」のことで、このスクリーンセーバーはPongを自動でプレイし続け、しかも実は点数が時計にもなっている、という代物です。(下のキャプチャだと15:40ということですね。)Buro Vormkrijgersというオランダの design studio がこのPongの壁掛け時計を作っていて、同社のサイトではスクリーンセーバーも公開されています(PORTFOLIO > Browse > Miscellaneous > Pong clock)。が、何度試してもインストーラーが壊れていているようで、うまくいきません。(原因がわかる方、教えてください!)(→公開中止になったみたいです・・・)で、他を探してみたところ、同様のスクリーンセーバーを公開しているサイトが見つかったのでご紹介。もう少し数字のフォントがかっこよかったらいいのになぁ・・・ちなみに、MacOSX版のPongSaverも見つけました。

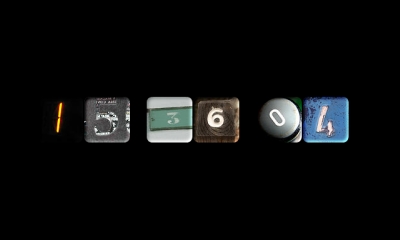
» Clockr - It's Flickr Time
Going My Way: 現在の時刻を刻々とFlickrからの写真で刻むClockr経由で見つけたスクリーンセーバーです。Flickrに登録されている数字の写真を使った時計になっています。なかなか楽しいですね。

他にもなにかオススメがあれば、教えてください。
permalink | comments (18) | trackback (2)
Firefox で Web ページのキャプチャをとる
posted @ September 05, 2005 11:15 PM
category: web
» Mozilla Update :: Extensions -- More Info:Screen grab! - All Releases
Lucky bag::blog さんで紹介されていた、Screen grab! という Firefox の機能拡張。Webページのキャプチャを簡単にとることができます。めっさ便利!
インストールすると、右クリックメニューにこんな感じで追加されます。

ちなみに、会社では WebScan というシェアウエアを使っています。Internet Explorer + Windows 限定ですが、有料だけあって Screen grab! よりも高機能。仕事でばりばり使うのであればこちらもオススメです。
permalink | comments (0) | trackback (0)
Flickrベースのスクリーンセーバー"Loopy"
posted @ August 31, 2005 10:13 PM
category: web
» hotToast: Flickr-based endless screensaver "Loopy"
detlog.org さんで紹介されていたスクリーンセーバーです。世界中の人が Flickr にアップロードした最新の写真がエンドレスで流れます。楽しそうだったので、さっそくインストールしてみました。ユーザーやタグなど一切特定しないので、たまにいまいち(失礼!)な写真も流れますが、そこは愛嬌ということで。
サイトは英語ですが、作者は日本の方のようです。すごいですなー。

permalink | comments (0) | trackback (0)
Domain Hacks™
posted @ August 25, 2005 12:45 PM
category: web
単語を入力すると、ドメイン名を検索してくれるサイト。del.icio.us みたいなドメインが欲しい!って時に便利です。さっそく自分の名前で検索してみると、
- http://jim.bo/
- http://j.im/bo/
の2件がヒット。http://jim.bo/ っていいな。
permalink | comments (0) | trackback (0)
リクルートのネット事業
posted @ August 10, 2005 07:21 PM
category: web
» なぜ、リクルートがネット事業に急激に投資しているか::したらば元社長日記
リクルートのインターネットのビジネスでの収益は、国内のネット企業のガリバー、yahooに匹敵するほどあるといわれています。(ソースがどこかにあった気がするんですが、今見当たりませんでした、、)もちろん、ネット事業だけで、楽天やライブドアより高い収益をあげているのですね。
ほんまに?!知らなかった・・・
個人的には、「次世代 SEO」と「RSS広告」に関して注目しています。Web2.0 の世界で果たしてリクルートはどう生き残っていくのか!?
permalink | comments (0) | trackback (1)
Bloglines のサポートに大満足
posted @ August 07, 2005 10:43 PM
category: web
先日、あるサイトのRSSフィードを Bloglines に登録してみたところ、文字化けをしてうまく表示されないということがありました。一見、RSS には問題がなかったので、Bloglines 側の日本語処理の問題かと思い、問い合わせのフォームから以下のような問い合わせをしてみました。
Shift-JISのフィードを追加すると、表示が文字化けしてしまうのですが、解決策はありますでしょうか?
「回答には2,3日かかる」とあったのですが、翌日にはメールで返答がありました。おぉ、早い。
Thank you for writing to Bloglines.
Unfortunately, from your message below, we were unclear as to the exact nature of your inquiry. If you can get back to us with additional details, we'd be glad to offer you further assistance.
Thank you again for writing.[意訳]
ご質問いただきありがとうございます。
が、残念ながら、いただいた質問では正確なお答えができません。もう少し詳しい情報をいただければと思います。
っつうか、英語?!確かにこちらの質問が漠然としていたなーと反省。でもこれって、日本語だとよくわかりません、という意味なんだろうか?どっち?!
ということで、今度は日本語と英語の両方で、もう少し具体的に質問してみました。(英語は適当です。はい。)
以下のフィードを追加すると、文字化けして読めません。
http://(フィードのURL)
回避法はありますでしょうか?This feed is garbled when added.
http://(フィードのURL)
How can I resolve this problem?
すると、やはり翌日に返答が。
It appears that the feed you mentioned in your previous message may contain errors, preventing it from being displayed correctly. You can check the validity of a feed by using http://feedvalidator.org/. We tested the feed in some other feed readers, and had the same issue, as well.
You may also want to contact the creator of this feed and let them know of the issues you are experiencing. Please let us know if you need further assistance.[意訳]
ご質問の中にあったフィードにはエラーが含まれているため、正しく表示できないようです。http://feedvalidator.org/でチェックしてみてください。私たちも他のRSSリーダーでいくつかテストしましたが、同じように文字化けしました。
このフィードの管理者にも現象をご連絡いただければと思います。
Bloglines といえば、いまや世界的に有名な会社なので、正直、サポートにはあまり期待はしていなかったのですが、レスポンスの早さ、それから個別に対応してくれた(と感じさせる)回答に感動してしまいました。こういう丁寧な対応をしてもらえると、好感度はかなり UP しますね。やっぱりサポートって大事なんだなぁと実感しました。RSS リーダーをまだ使っていない方、Bloglines いいですよ!
ただ、「日本語の問い合わせ」が可能なのかはいまだ謎のままです。いっしょに質問すればよかったな。(知ってる方、教えてください。)
permalink | comments (0) | trackback (0)
男のゼクシィnet
posted @ July 29, 2005 12:26 PM
category: web
仕事の関係で知ったのですが、「男の結婚式準備」という視点がなかなかおもしろいですね。結婚式ってどうしても女性が主体になりがちですが、「ここは男性の役割」みたいなのもあるし、いい加減にやってると彼女に怒られるし。経験者の立場から言うと、ダンドリぐらいは知っておいたほうが絶対いいですよ。結婚の準備ってやることがいろいろあって、時間もかかるんだな、これが。
個人的にはむこうの親への挨拶にけっこう気を使った覚えがあります。訪問する時間帯は?とか、切り出すタイミングは?とか、やっぱスーツじゃなきゃダメ?とか。わかんないですよね。だって、初めてなんだもん。人に聞いても、みんな一回しかしたことないから、あんまり参考にならないし。
というわけで、恥をかかないためにも、事前準備は大事ですよ、結婚予備軍の諸君!
permalink | comments (0) | trackback (0)
「今日の岡江久美子」と MyRSS.jp
posted @ July 29, 2005 02:17 AM
category: web
» 今日の岡江久美子
社内の勉強会で知ったおもしろサイトです。「はなまるマーケット」の岡江久美子を毎日チェックして、その日のおもしろい一言をイラスト付きで日々紹介しています。
こりゃおもしろい!と思って、さっそく Bloglines に登録しようと思ったら、なんと RSS 配信されていません。見た目はブログっぽいのに・・・っつうか、powered by blosxom なのに・・・もはや、Bloglines 以外でサイト巡回をするなんてありえません。でも、あきらめるには惜しすぎる・・・
<update>「今日の岡江久美子」の作者の方から、RSSは配信されているとのご指摘を受けました。失礼いたしました・・・詳しくはコメントをご覧ください。</update>
というわけで、MyRSS.jp を利用することにしました。MyRSS.jp はあらゆるサイトをRSSに変換して配信してくれるサービスです。いままで使ったことがなかったのですが、ユーザ登録もメールアドレスとパスワードを入力するだけでとても簡単でした。さっそく「今日の岡江久美子」を登録して、Bloglines にも追加しておきました。
ちなみに姉妹サイトとして、毎週土曜日に放送していた「いつでも笑みを」の上沼恵美子をウォッチした「今日の上沼恵美子」もありますが、2005年3月の放送終了とともに更新も止まってしまったようです。うーん、残念・・・
permalink | comments (2) | trackback (0)
Google Moon
posted @ July 21, 2005 12:23 PM
category: web
» Google Moon - Lunar Landing Sites
Google Maps のお月様バージョンです。アポロ11号による初の月面着陸をした日(1969年7月20日)にあわせて公開されてます。どんどん拡大していくと、最後は・・・(!)
作ってる人は楽しいだろうなぁ。
permalink | comments (0) | trackback (2)
Firefox のプロモーションビデオ
posted @ May 13, 2005 07:15 PM
category: web
 Fairly Realistic : Firefox で見つけた、Firefox のプロモーションビデオです。Get Firefox!
Fairly Realistic : Firefox で見つけた、Firefox のプロモーションビデオです。Get Firefox!
permalink | comments (0) | trackback (0)
Amazon Wedding
posted @ May 10, 2005 10:08 AM
category: web
 [N] Amazon Wedding 経由で「米Amazon子会社、婚約カップル向け事業「Amazon Wedding」を開始」という記事を知りました。
[N] Amazon Wedding 経由で「米Amazon子会社、婚約カップル向け事業「Amazon Wedding」を開始」という記事を知りました。
Amazon Wedding では、Amazon.com の商品を取り扱うほかに、専門家によるウエディング・パーティーの提案や、結婚までの作業を円滑に進めるためのチェック・リストや計画作成ツールを提供するとのことです。
Amazon のブランド力を持ってすれば、どんな事業でも成功しそうだなぁ。日本だと加藤ローサでおなじみの zexy.net なんかがありますね ;-)
permalink | comments (0) | trackback (0)
Google Maps for the UK
posted @ April 23, 2005 12:08 AM
category: web
Google Maps で大西洋のほうに移動すると・・・あ、島がある!というわけで、Google Maps がイギリスまで拡大しています。uk ドメイン( http://maps.google.co.uk )だとイギリスがメインで表示されますね。試しに jp ドメインを叩いてみましたが、エラーになってしまいました・・・[2005/05/25]今日見てみたら、Google Maps に飛んでます。(ただし US 版。)日本版もやはり進行中なのか?
日本ではマピオン、goo、infoseek などライバル(パクリ)が次々と出現してますが、Google Maps 日本版は果たして登場するのか?!
ソース元: Zmarties: Google Maps available for the UK
permalink | comments (0) | trackback (0)
Firefox の DOM Inspector のインストールに関するメモ
posted @ April 17, 2005 01:12 AM
category: web
Firefox には DOM Inspector (DOM インスペクタ) というツールが用意されています。
DOM インスペクタは任意のウェブドキュメントや XUL アプリケーションで利用中の DOM を精査したり修正したりするのに使うことができるツールです。ドキュメント及びその中の全ノードを多種多様な視点で見るビューが表示される、二分割ウィンドウを用いて DOM 階層を探索することができます。
最近になって使うようになったのですが、CSS でWebページをデザインする時や、 JavaScript などで DOM を扱う時に大活躍します。もはや手放せなくなってしまいました。
そんな DOM Inspector ですが、個人的にインストールにけっこう苦労したので、使えるようになるまでを簡単にまとめてみました。(なお、環境は Firefox 1.0.2 for Windows - 日本語版 です。)
インストール方法
実は DOM Inspector は標準ではインストールされていません。(という情報がなかなか見つからず、当初、困惑しました・・・)
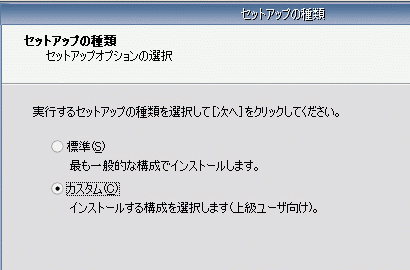
Firefox のインストール時に「カスタム」を選択することでインストールできます。(「上級ユーザ向け」とありますが、臆すことなかれ。)

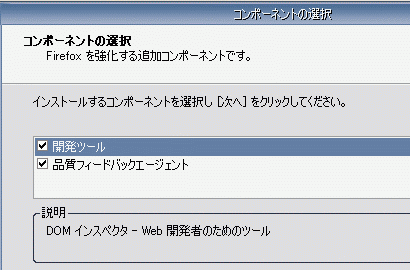
すると、「コンポーネントの選択」で「開発ツール」が選べるのでこれをチェックします。あとはインストールを完了させればOKです。

とまあ、作業自体は簡単なのですが、僕が試したときは、実はうまくインストールできませんでした。DOM Inspector は起動できるんだけど、DOM Nodes が一切表示されなかったり、いろいろなボタンが効かなかったりと、使い物になりません。どうやら上書きインストールがダメだったようで、一度 Firefox をアンインストールしてから再セットアップをするとうまく使えるようになりました。
起動方法
インストールが完了すると、メニューバーの [ツール] に [DOM インスペクタ] が追加されます。あとは、DOM Nodes を参照したいページを開いた状態で [DOM インスペクタ] を選ぶだけ。

また、Firefox のショートカットを作成し、そのリンク先に -inspector を追加すれば、Firefox を起動せずに DOM Inspector のみを単体で起動することもできます。
"C:\Program Files\Mozilla Firefox\firefox.exe" -inspector
なお、具体的な使い方については、gaspanik weblog: Firefoxのススメ に詳しくまとめられています。(大変参考になりました!)
DOM 自体、まだまだ勉強不足なのですが、DOM Inspector を使いこなして、自在にDOMを操れるぐらいになりたいなぁと思っている今日この頃です。
permalink | comments (0) | trackback (0)
:: CSS-MANIA ::
posted @ April 14, 2005 05:16 PM
category: web
:: CSS-MANIA :: というサイトを見つけました。CSSを使ったかっこいいデザインのサイトをひたすら紹介しています。他のサイトの言葉を借りると、
CSS-MANIA is a very cool inspirational site for designers and developers.
CSS-MANIA : CSS Design Showcase
ということになります。新しいサイトのデザインを考えるときに非常に役に立ちそうです。というか、すでに刺激受けまくり(笑)。
実はこのサイト、ほかのコーナーも注目です。「Sobre Mi (About me の意味)」も変わっていますが、Weblog もかなりヘンです。きれいな写真を使ってていい感じ!と思ってスクロールしてるといきなり・・・(18禁です。注意!っつうか会社で見ててビビッたっちゅうねん。)
いずれにせよ、日本ではあまりお目にかかれないタイプのサイトですね。かなり気に入ってしまいました。:-)
permalink | comments (1) | trackback (0)
Google Maps meets Keyhole!
posted @ April 05, 2005 11:15 PM
category: web
Google Maps + Keyhole: blog.bulknews.net より
Google Maps と Keyhole がついに統合。これは素敵すぎる!!
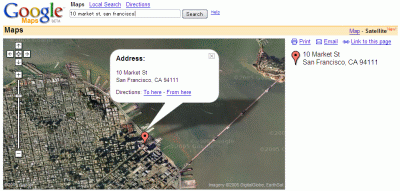
なんと!Google Maps と Keyhole が統合!Google Maps の画面右上に「Satellite」というリンクがあるので、クリックしてみてください。地図の部分が衛星写真になります。Directions(道順)検索の結果なんかも当然衛星写真です。(地図の右に出ている Example searches を試してみてください。)Google Maps を初めて見たとき以上の興奮です。すっげぇ!!
Google が Keyhole を買収したのは知ってたので、Google Maps がリリースされたとき、いつかはこういうサービスを出すんだろうなとは思っていましたが、こんなに早くに出てくるとは・・・すごすぎです。
permalink | comments (0) | trackback (0)
MyBlogLog にまた新機能が追加
posted @ April 01, 2005 10:45 AM
category: web
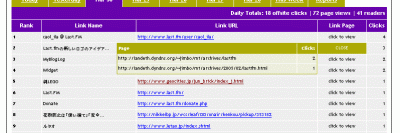
MyBlogLog にまた新しい機能が追加されたようです。(正式なアナウンスは見当たりませんが。)今度は、リンクがどのページからクリックされたかが表示されるようになりました。
最近、バージョンアップが目立ちますね。軌道に乗ってきた証拠でしょうか?儲かってんだろうなぁ・・・
permalink | comments (0) | trackback (0)
myBlogLog に Top Links 機能が追加
posted @ March 29, 2005 11:19 AM
category: web
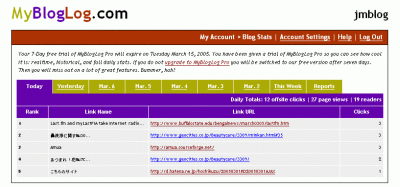
以前紹介した myBlogLog に「Top Links」という新しい機能が追加されました。(Free版でも使えるのかな?)下のイメージを見てもらえれば一目瞭然だと思いますが、myBlogLog で集計した結果の Top 5 を自分のブログに載せることができます。

例によって、スクリプト文を貼り付けるだけでよいのでお手軽ですが、ちょっとデザインがゴテゴテしているので、設置はひとまず見送り。(CSS でデザインのカスタマイズはできそうですが。)
permalink | comments (0) | trackback (0)
Google X、閉鎖・・・
posted @ March 17, 2005 01:27 PM
category: web
「Google X」ページ、さっそく行方不明に - CNET Japan より
Googleは最新の技術実験でApple Computerに敬意を表したが、同社が用意したこのMac OS X似のインターフェースを持つページは、登場からたった1日で閉鎖されてしまった。
一日しかもちませんでした・・・「敬意」は通じなかったようで。
(見逃した方へ:グーグル、Mac OS X風の新インターフェースを公開 - CNET Japan にGoogle X のキャプチャ画像が載ってます。)
permalink | comments (0) | trackback (2)
Google、新インターフェース「Google X」を公開
posted @ March 16, 2005 08:29 PM
category: web
Modern Syntax : グーグル、Mac OS X風の新インターフェースを公開より
Google はいろいろ面白いことやりますね。Mac OS X の Dock と同じような動きをする新しいインターフェース「 Google X 」 を Google Labs にて公開しています。ウニウニです。意味なさげだけど楽しいです。これも JavaScript ですね。ウニウニ。
画面の下にはこんな文章も。
"Roses are red. Violets are blue. OS X rocks. Homage to you."
(拙約:バラは赤く、すみれは青く、OS X はカッコいい。敬意を表して。)
遊び心満載ですねぇ。モダシンさんも書いてますが、確かこのインターフェース、Apple が特許をとっていたような。「敬意」を表したら許してもらえるんでしょうか?:D
ちなみに、Windows にも ObjectDock という OS X の Dock と同じような機能をもつフリーのソフトがあります。こちらもウニウニです。ウニウニが好きな Windows ユーザは一度試してみてはいかがでしょうか?(下の画像は家のパソコンの ObjectDock )

permalink | comments (0) | trackback (0)
TiddlyWiki
posted @ March 15, 2005 12:16 AM
category: web
myLastFM の作者である Eric 氏の blog で TiddlyWiki を知りました。
Fairly Realistic : TiddlyWiki より
I just came across TiddlyWiki which is a very cool implementation of a Wiki.
「こりゃすげぇ!」と思って調べてみたら、去年の秋ごろに百式さんで取り上げられていて、すでにあちこちで話題になっていました。知らなかった・・・
それにしてもかっこいい動きですよねぇ〜。JavaScript でこんなにスムーズなアニメーションが実現可能なんですね。(好みは分かれそうだけど、僕は好きです。)みなさんご指摘のとおり、保存方法がイマイチですが、手軽に導入できる点と編集のしやすさと、何よりこの cool な ユーザインターフェースに感動しました。いつか社内ツールか何かで参考にさせてもらおうと思います。
それにしても JavaScript は奥が深い・・・
permalink | comments (0) | trackback (0)
MyBlogLog の仕組み
posted @ March 10, 2005 12:55 PM
category: web
昨日のエントリーで紹介した MyBlogLog ですが、どういう仕組みになっているか興味があったのでちょっと hack してみました。
ざっくりとした処理フローは、こんな感じ。
- BODYがクリックされた、というイベントを拾う。(document.body.onclick で拾える。)
- クリックされた要素(window.event.srcElement でわかる)が何かを判定。
- <a>タグだったら、href の中身(URL)と、<a>タグで囲まれた文字列を取得。
- 取得した URL と文字列を PHP スクリプトに投げて、サーバ側で(たぶん)ログに落とす。( var x = new Image(); x.src = (PHPスクリプトのURL); とすることでPHPスクリプトが裏で実行される。)
どれも、知っていればそれほど難しいものではないので(知らないことばっかりだったけど)、これはまさにアイデア勝ち!ですね。
いろいろ注目してみると、やっぱり JavaScript は捨てたもんじゃないなぁと思う今日この頃です。これからは、JavaScript エンジニアを目指す、という道もありかもしれないですね。
permalink | comments (0) | trackback (3)
MyBlogLog
posted @ March 09, 2005 12:24 AM
category: web
MyBlogLog: blog.bulknews.net で MyBlogLog というサービスを知りました。(ソース元は百式: 興味の流れ)
MyBlogLog は用意されたJavaScript の一文を自分のサイトのページに貼り付けるだけで、サイト内の外部サイトへのリンクが、いつ、何回クリックされたかを解析してくれるサービスです。
さっそくユーザ登録してみましたが、これはすごく便利。AWStats など通常のログ解析ツールだと、自分のサイトに何回アクセスがあったかはわかるけど、自分のサイトから外のサイトへのクリック数がわかる、というのは初めてです。
MyBlogLog には、無料版と有料版(MyBlogLog Pro)があります。無料版と有料版の違いは以下の通り。
- 有料版はリアルタイムで集計してくれます。無料版は日単位での集計になるようです。
- 無料版は、TOP10 までしか表示されませんが、有料版はすべてがリスト表示されます。
有料版は、1ヶ月間3ドル (PayPal でのみ支払い可)か、1年間25ドル (PayPal かクレジットカードで支払い)のどちらかが選べ、ユーザ登録すると、有料版が7日間お試しで使えます。
値段も手ごろなので、有料版にしてみよっかな。
permalink | comments (0) | trackback (1)
Ajax の適用場所は?
posted @ March 04, 2005 11:39 AM
category: web
話題沸騰の Ajax (エイジャックス)。Ajax を使ったサンプルもちらほら出てきましたが、こちらのサイトでは「Ajaxを採用する技術者の皆さんにお願いしたいこと」として、このような意見を述べられています。
視覚的なこけおどしではなくて本当の意味で便利なものに応用できる場合にのみ、Ajaxを適用して頂きたいのです。たとえば、Google Sugestは良いものかも知れません。検索単語入力の補助に特化しているからです。あるいは何かのHELPをツールチップで出すことも有効かもしれません。但し、JavaScriptなしの環境でも当然ながら閲覧不可能であってはいけません。どうかAjaxの適用場所を間違えないで下さい。
どういうシステムで Ajax を適用できるのか、いろいろ考えているのですが、例えば、検索結果の一覧ページで「次へ」「前へ」とページングをしている場合、Ajax を使えば、前後のページを先読みしておいて、ユーザがリンクをクリックしたらすぐに画面が表示される、というようなことができますよね。
しかし、ユーザインターフェースとしては優れていても、これだと困るケースも出てくるわけです。例えば、サーチエンジンのクローラー(ロボット)は2ページ目以降の遷移ができなくなりますよね?(ハイパーリンクしかたどれないから。)となると、せっかく施したSEO対策がムダになってしまいます。それから、Webサーバでアクセスログが取れなくなりますよね?(サーバにはページ遷移したことが伝わらないから。)アクセスログが欲しかったら、Ajax エンジンで、2ページ目を表示すると同時にサーバにわざわざログ情報を渡す、ということをしなければなりません。
Flash も リッチなユーザインターフェースを提供してくれるけど、リッチな(=「非同期」な)アプリを作ろうとすると、いろいろな問題が障害になります。Ajax も「非同期」で何かしようとすると、やっぱり同じ問題にぶち当たるかと思います。
ということは、極端に言ってしまえば、現状、Flash を適用できている部分が Ajax の適用範囲になる、といえるかもしれません。
Web 開発者にとってなじみの深い既存の技術で、Flash と同じレベルのことが実現できる、という点は、確かにインパクトがあるし、Web 開発者の端くれとして、非常にわくわくするのは間違いないですが、「Ajax バンザイ!」となんでもかんでも適用しようとすると、Flash が「検索エンジンにひっかからねーじゃねーかよー!」と文句を言われたように、あとで痛い目をみることになるかもしれないなぁと、思った次第です。
いずれにせよ、今後どこまで大きな変化を生むことができるのか、楽しみです。
permalink | comments (0) | trackback (0)
Ajax の読み方
posted @ March 01, 2005 07:45 PM
category: web
ちなみにこの「Ajax」はAjax - Async Javascript with XmlHttpRequestによれば「エイ-ジャクス」と読むそうです。
「アヤックス」だと思い込んでました・・・でも、日本人には「アヤックス」の方が発音しやすいですよね。(サッカー見る人だったらなおさら。)「アヤックス」で定着しそうな気がするなぁ。しないかな?
permalink | comments (0) | trackback (1)
Gmail で受信したメールが文字化けしたときの対処法
posted @ March 01, 2005 01:03 AM
category: web
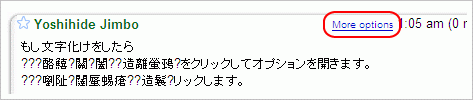
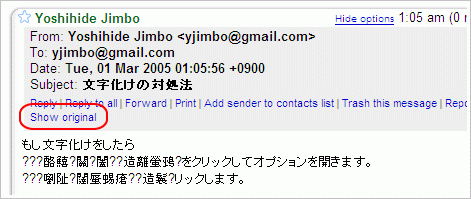
Gmail でメールを受け取った場合、たまに文字化けしていることがあって困ります。そんなとき、以下のように対処法を見つけました。
1. 「More options」をクリックしてオプションを展開します。

2. オプションから「Show original」をクリックします。

3. すると、オリジナルの文面が確認できます。(メールヘッダを確認したいときにも使えます。)

根本的な解決方法にはなっていませんが、当面はこれで対応できると思います。日本語版がリリースされて、この問題が解消されるといいんですが。
[追記: 2005/04] 日本語版がリリースされて、文字化けの問題も解消されたようです。日本語化されていない方は、「Settings」で「Language」を日本語に設定してみてください。
permalink | comments (0) | trackback (0)
Ajax: a New Approach to Web Applications
posted @ February 24, 2005 08:53 AM
category: web
google suggest や google maps には、そのリッチなインターフェースがJavaScriptベースで実現されているということでかなり興奮させられましたが、このような技術を「Ajax」と呼ぶ動きがあるようです。
vas-animatum: javascriptによるRIAの構想:ajax に、「Ajax」の概要がうまくまとめられています。すばらしい!(原文(英語)はこちら。全文日本語訳はantipopさんがまとめてくださってます。)
Ajaxの定義
Ajax(Asynchronous JavaScript + XML、非同期なJavascriptとXMLの連携)は単一の技術ではなく、複合的な技術の呼称である。
- XHTMLとCSSによる基本レイアウト
- Documentオブジェクトを使用した、ページの動的変更
- XML,XSLTを使用したデータのやりとりや制御
- XMLHttpRequestを用いた動的なデータ検索
- JavaScriptによる上記技術の統合
にしても、最近、JavaScript の復権が目立ちますね。Bookmarklet もあちこちで見かけます。「枯れた技術」になってきて、ようやく実用に耐えられるようになってきたというところでしょうか。会社にちょうど、オライリーの「DHTML + Javascript クックブック」があったので、勉強してみようかと思ってます。
permalink | comments (0) | trackback (1)
Gmail Signature Generator
posted @ February 21, 2005 06:13 PM
category: web
Gmail Signature Generator というのを見つけました。これを使うと、下のように、Gmail のアドレスを画像化することができます。きれい目でなかなかよいです。



E-Mail Icon Generator でも同じようなことができますね。こちらは、Gmail 以外のフリーメールもカバーしています。


メールアドレスを画像化することでスパムメール対策にもなる、という利点もあるので、困っている方は利用してみてはいかがでしょうか?
permalink | comments (0) | trackback (1)
Gmail 導入メモ
posted @ February 20, 2005 06:37 PM
category: web
先日、Simple-lifeさんからGmailの招待をしていただき、アカウントをゲットしました。(ありがとうございました!)まだまだ使いこなしているというわけではないですが、ようやく慣れてきたので、導入メモ&Tipsを残しておきます。
Firefox拡張機能「Gmail Notifier」
Firefoxのステータスバー上で新着チェックをしてくれます。http://nexgenmedia.net/extensions/よりダウンロード。
アドレスに「+」を入れてエイリアスを作成 - 移行をスムーズに
Gmailのメールアドレスには、アカウント部分と「@」の間に、「+」に続く任意の文字列を入れることができます。
YJimbo+(任意の文字列)@gmail.com
これを利用して、古いメールアドレスに対してエイリアスをつくり、Gmail へ移行しやすくしました。
例えば、今まで自宅用に jimbo@xxxx.yyy.zz というメールアドレスを使っていた場合、YJimbo+home@gmail.com へ転送するように設定します。Gmail 側では、YJimbo+home@gmail.com というアドレスで届いた場合は home というラベルをつける、というフィルターを設定します。
こうすることで、古いアドレスで登録しているMLなどが一目でわかるようになるので、
新しいメールアドレスへの移行に便利です。
「振り分け」じゃなく「検索」
今までは、メーラーにたくさんの「振り分け(フィルター)設定」をしていましたが、その習慣はやめました。Gmail にもフィルター機能はついてますがほとんど使ってません。新着メールは読んだらとりあえず Archive へ放り込みます。スパムだったら「Report Spam」。過去のメールを探したい場合はGoogleの強力な「検索機能」を利用します。自宅に届くメールのほとんどが二度と読み返さないので、意外とこれで十分だったりします。
とりあえずこんなとこですかね。日本語化してもらえると、もっと使いやすくなるのにな。
参考サイト
Gmail Maniacs - Gmail関連そっと情報サイト
permalink | comments (0) | trackback (0)
Spurl
posted @ February 13, 2005 02:10 AM
category: web
「はてなブックマーク」つながりで、ソーシャルブックマークについて del.icio.us で調べていたら、Spurl というソーシャルブックマークの存在を知りました。del.icio.us との一番の違いは、「上位カテゴリを設定できる」という点のようです。
こんにちは Spurl! さらば Delicious! :: TextOceanより
Del.icio.usでいうところの「tags」の概念が、Spurlでは「category」となる。さらにその下位項目として「tags」が設けられている。これはkeyword的な扱いをされており、カテゴリを横断して設定することでキーワード毎に記事を再分類することが出来る。
UIもきれいだし(del.icio.usはちょっとそっけない)、機能も豊富そうなので、使い込めば強力なツールになるんじゃないでしょうか?文字化けの問題があるようですが、とりあえず、ぐちゃぐちゃになってる会社のマシンのブックマークを整理・移行してみようと思います。
permalink | comments (0) | trackback (0)
「はてなブックマーク」リリース
posted @ February 12, 2005 02:55 AM
category: web
はてなから、はてなブックマークがリリースされてます。
はてなブックマークはブックマークを通じて他の人とつながったり、注目の話題を簡単に探すことができる、ソーシャルブックマークです。
del.icio.usと同じようなサービスですね。ただし、del.icio.us が自分で tag をつけるのに対し、はてなブックマークでは、「自動でカテゴリーに分けて自動分類」するとのこと。自分で設定できないのかぁ、微妙だなぁと思っていたら、同じような意見が。
- Tag, Folksonomy and Social Software(blog.bulknews.net)
- はてなブックマーク(続き)(Beyond The Technologies)
でも、海外で主流になっているサービスが、日本では変わった形で広まっていく、というのはよくあることなので、意外と受けるのかも。個人的には、はてなの少数精鋭ぶりが大好きなので、応援しています。
permalink | comments (0) | trackback (0)
Google Maps
posted @ February 08, 2005 10:00 PM
category: web
Google が地図の検索サービス Google Maps をリリース。DHTML ベースで地図をグリグリ移動・スクロールできるのは楽しいですね。
すげぇ!このスムーズな動き。DHTMLでここまでできるんですね。ちょっと興奮します!
それにしても、地図って見てるだけで楽しいですよねぇ。会社の先輩は、普段はほとんど使わないのに、「楽しいから」という理由で、インターネット地図ソフトMapFan.netを購入してますが、気持ちはちょっとわかります。「地図が読めない女」の人には、この楽しさはわかんないものなのかな?
[追記:2005/04/07]
関連記事: Google Maps meets Keyhole!
permalink | comments (1) | trackback (3)
Firefoxのソース表示に好きなエディタを使う
posted @ February 05, 2005 01:30 PM
category: web
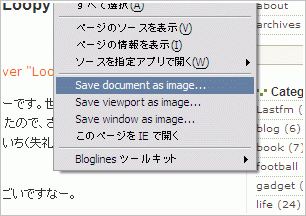
Firefoxで「ページのソースを表示」すると、専用のViewerで開きますが、これが少々見づらい。使い慣れたエディタで表示させたいなぁと思い、調べてみたら、ViewSourceWithというずばりなExtentionを見つけました。

以下、インストール手順を示します。(試したのは、Windows版Firefox1.0です。)
1. Mozilla Update :: Extensionsから「Install Now」で直接インストールするのがお手軽です。もしうまくインストールできない場合は以下の手順で。まず、DafiZilla : ViewSourceWithから最新版のxpiファイルをダウンロードしてローカルに保存します。(2005/02/04時点での最新版は、Ver 0.03です。)
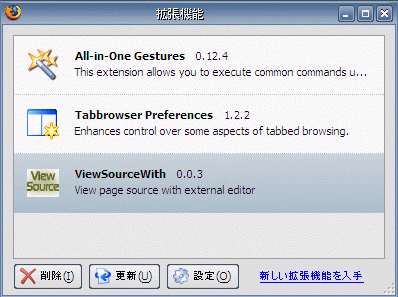
2. 次に、Firefoxのメニューバーから、[ツール(T)]-[機能拡張(E)]で機能拡張ウインドウを開きます。
3. さきほどダウンロードしたxpiファイルを、機能拡張ウインドウにドラッグ&ドロップします。
4. Firefoxを再起動して、再び、[ツール(T)]-[機能拡張(E)]で機能拡張ウインドウを開きます。
5. 「ViewSourceWith」を選んで、「設定」ボタンを押します。
6. 以下の設定をします。
- Editor path : 好きなエディタのパスを指定します。(例: C:\Program Files\Hidemaru\Hidemaru.exe)
- Source folder : 開いたソースファイルを保存しておくフォルダを指定します。(例: D:\ViewSourceWith)
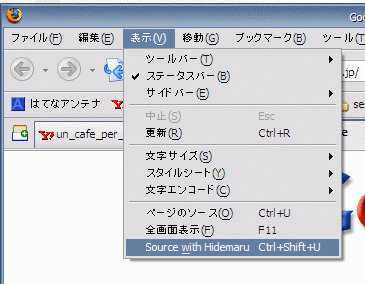
- Description : メニューに表示する際のエディタ名を指定します。日本語を使うと文字化けするようです。(例: hidemaru)
7. これで右クリックメニュー、または、メニューバー[表示(V)]の中に「View Source with (Descriptoinで指定した文字)」が追加されました。Ctrl-Shift-U でも開けます。

permalink | comments (0) | trackback (0)
AWstatsに脆弱性
posted @ February 03, 2005 11:50 AM
category: web
「AWstatsのアクセスログ解析システムの脆弱性を突いてシステムに侵入」し、サイトを改ざんする、という被害が出たそうです。AWstats を使っている方、気をつけましょう。
AWStatsプロジェクトは28日にバージョン6.3をリリース。このバージョンでは脆弱性が修正されているが、それ以前のバージョンは依然として危険にさらされている。
バージョンアップよろしく。> iandeth.な人